 HOVER na obrazach – kolor + tekst
HOVER na obrazach – kolor + tekst
Takie hovery są niezbędne: https://www.w3schools.com/css/tryit.asp?filename=trycss_css_image_overlay_fade + wariacje. Dotyczy galerii zdjęć, siatki obrazów i pojedyńczych obrazów. Czy dobrze mi się wydaje, że nie ma takiej opcji?

 Tłumaczenie kraju wysyłki na inny język
Tłumaczenie kraju wysyłki na inny język
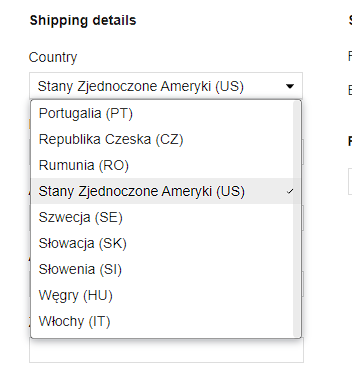
Po raz kolejny zdarzyło mi się, że klient informuje mnie, że nie ma "United States" w wyborze kraju wysyłki. Niestety nie znalazłam możliwosci przetłumaczenia nazw na angielski (jesli jest taka mozliwosc, a jej nie odkrylam to prosze o informacje i nie ma tematu) i dla wszystkich wyświetlaja się one po polsku. Może powinna być taka opcja aby uniknąć w przyszłości takich sytuacji? Dziękuję!


 Przewijanie zablokowanego elementu większego niż ekran
Przewijanie zablokowanego elementu większego niż ekran
Witam. Przydałaby się możliwość przewijania/auto-scrollowania zablokowanego elementu większego od ekranu użytkownika. Chodzi głównie o moment kiedy wyświetlamy ukryty element. Funkcja ta byłaby bardzo przydatna przy przedstawianiu ofert po kliknieciu w szczegóły i też skróci czas ładowania strony.video Na zamieszczonym filmiku pokazuje ekran wielkości telefonu w poziomie, gdzie widać jak element większy od ekranu nie scrolluje sie w dół i jest widoczny tylko w połowie.

 widoczność przycisków "dodaj do koszyka" tylko dla zalogowanych
widoczność przycisków "dodaj do koszyka" tylko dla zalogowanych
Proszę o rozważenie funkcji, by możliwość dodania do koszyka była tylko dla zalogowanych klientów

 Kontynuacja umowy
Kontynuacja umowy
Mało przejrzyste a jeszcze mniej intuicyjne jest u Państwa przedłużanie uslugi. Kierujecie oferte do niespecjalistow IT tylko zwyklych ludzi. Przysylacie info o konczacej sie umowie i teraz mam szukac ze osobno plan premimum i jeszcze donyslic sie ze osobno szukac oplaty za domene. Powinnam otrzymac link bezpośredni do wyboru i płatności albo pytanie czy przedłużam na dotychczasowych zasadach i link. Koniec.

 Order bump w momencie finalizowania zamówienia
Order bump w momencie finalizowania zamówienia
(możliwość dodania dodatkowego produktu jednym kliknięciem już w kasie aby podnieść wartość zamówienia)

 Adaptacyjnie chowane menu podczas scrollowania
Adaptacyjnie chowane menu podczas scrollowania
Dzień dobry, ostatnio przeglądając internet natknąłem się na stronę, w której pasek menu zaczepiony u góry chował się podczas scrollowania myszką w dół dając użytkownikowi więcej przestrzeni podczas przeglądania strony natomiast pojawiał się podczas scrollowania w górę. Myślę że dodatnie takiej opcji w kreatorze nie będzie ciężkie do napisania a przyniesie bardzo pozytywną opcję do wyboru podczas tworzenia stron internetowych.
Najlepiej zobrazuje to przykład. Jedną z takich stron jest Kingston: https://www.kingston.com/pl
 KOMENTARZE
KOMENTARZE
Wciąż nie rozwiązany problem w webwave... Nie kończący się problem. Lekarstwo na wszystko https://disqus.com/, które raz działa a raz nie... Ma ktoś jakieś rozwiązanie?

 Płynny Gradient
Płynny Gradient
Płynny gradient z wieloma punktami ustawień.
Kreator zyska nowy standard który często zaczyna się pojawiać w konkurencyjnych kreatorach.
Zawsze lepiej być ten jeden klik przed konkurencją.
Customer support service by UserEcho
