 Kadrowanie zdjęć w lightboxie
Kadrowanie zdjęć w lightboxie
Tak jak w nagłówku. Przydałoby się kadrowanie zdjęć w lightboxie. Też przydała by się możliwość kopiowania linku z konkretnego zdjęcia z lightboxa, żeby móc wysłać odnośnik do kogoś do konkretnego zdjęcia.

 animacje loop
animacje loop
chodzi w nich o to że dana animacja będzie się odtwarzać w kółko (np. dany element będzie się zwiększał i zmniejszał)
 Dodanie SEO tytułu i opisu zdjęcia w bibliotece mediów
Dodanie SEO tytułu i opisu zdjęcia w bibliotece mediów
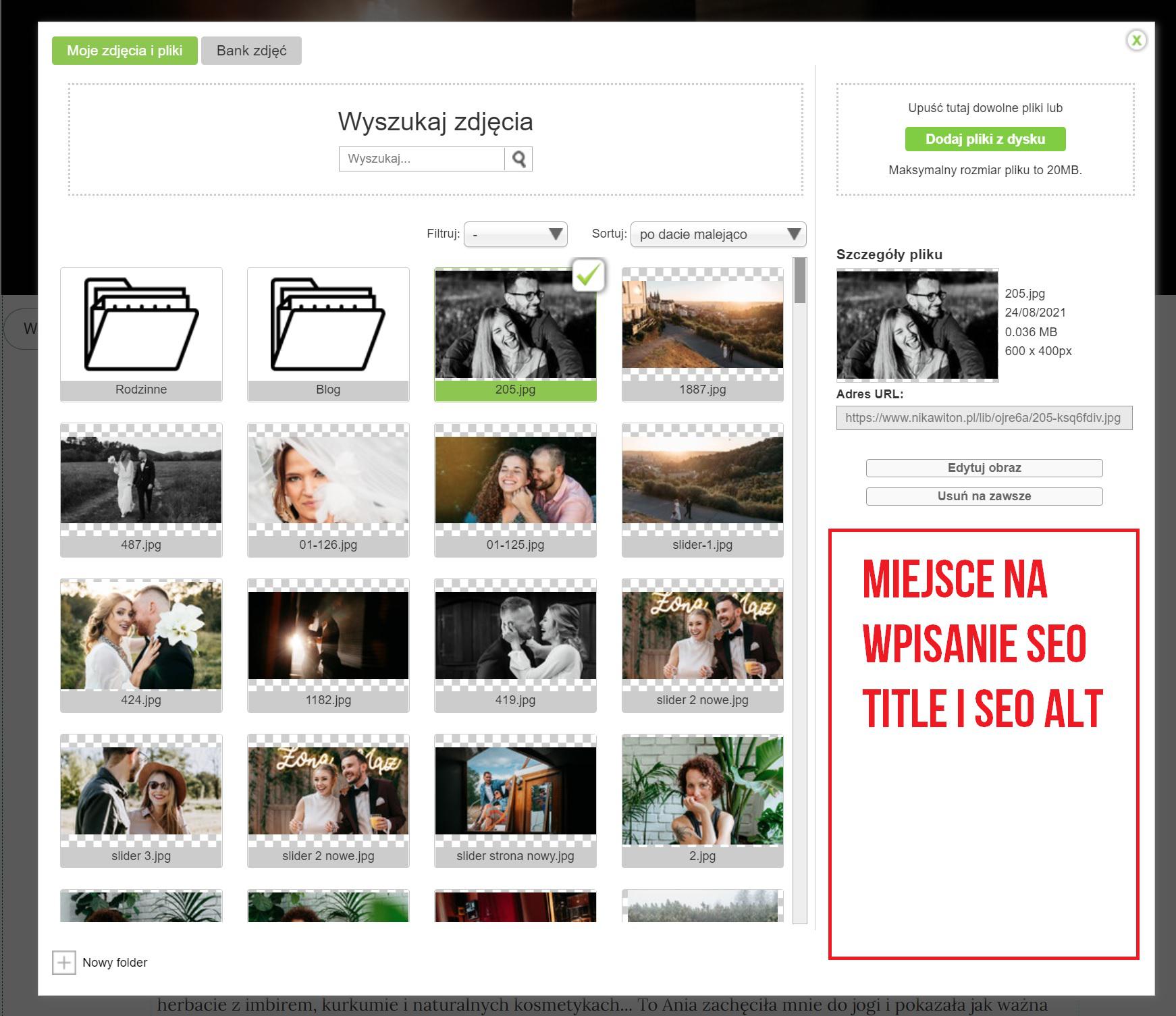
W kreatorze w "moje zdjęcia i pliki" czyli tam gdzie są wszystkie wrzucone zdjęcia i media powinna być możliwość dodania do konkretnego zdjęcia Tytuł obrazu do seo (TITLE) oraz opis obrazu do seo (ALT).
Potem tak opisane zdjecie w "moje zdjecia i pliki" gdy wrzucamy gdziekolwiek na stronę to już ma ten opis. Dzięki temu nie muszę opisywać zdjęcia wiele razy - oszczędność czasu. Dodatkowo mam wiele miejsc na dodanie opisu do zdjęcia - z poziomu " moje zdjecia i pliki" oraz z poziomu galerii, artykułu czy podstrony.
Jeśli jednak chcemy zmienić opisy dla danego zdjęcia na podstronie to wtedy dodajemy te opisy zwyczajnie jak jest teraz. Gdy chcemy aby to samo zdjęcie miało różne opisy na roznych podstronach to wtedy po prostu duplikuje sie zdjęcie, nadaje nową nazwę i inne opisy.


 Lista artykułów - ograniczenie ilości linii tekstu
Lista artykułów - ograniczenie ilości linii tekstu
witam, chodzi mi o newsfeed na stronie glownej. mam ustawione 3 artykuly. chcialbym zeby podglad artykulu konczyl sie w tej samej linii zawsze, czyli chcialbym ustawic to nie na liczbe slow, a na liczbe linijek bardziej, bo ze slowami roznie mozna trafic
 Wyświetlenie drugiego poziomu menu po kliknięciu w przycisk w menu
Wyświetlenie drugiego poziomu menu po kliknięciu w przycisk w menu
Chodzi mi oto, aby submenu pojawiało się po kliknięciu, a nie po najechaniu na odwołanie w głównym menu.

 Menu strony, dodanie możliwości wyboru typu pojawiania się podmenu, teraz domyślnie się "rozwija" w ustalonym, nie konfigurowalnym czasie czasie
Menu strony, dodanie możliwości wyboru typu pojawiania się podmenu, teraz domyślnie się "rozwija" w ustalonym, nie konfigurowalnym czasie czasie
Przy rozbudowanym menu strony i najechaniu na 1 główną pozycję menu wyświetlają nam się podstrony danego menu. Treaz pojawiają się jako "rozwijanie", nie ma możliwości konfiguracji czasu tego rozwijania, przy rozbudowanych menu chciałbym móc maksymalnie skrócić czas rozwijania, żeby uprościć mechanikę strony. Pozdrawiam i dziękuje

 Product feed - lista produktów
Product feed - lista produktów

Czy funkcja product feed (lista produktów) mogłaby automatycznie się zmieniać/ przesuwać po odświeżeniu strony lub po jakimś czasie wyświetlania? W tej chwili nawet stronicowanie nie działa poprawnie i po przejściu na inną stronę/ przesunięciu strzałkami ciągle wyświetlają się te same produkty, a w oznaczonej kategorii jest ich np 12.
 Kalendarz umawiania spotkań
Kalendarz umawiania spotkań
Możliwość dodania kalendarza gdzie można zarezerwować spotkanie (dzień, godzina itp.)

 WIĘCEJ ANIMACJI dla przycisków
WIĘCEJ ANIMACJI dla przycisków
Przydało by się więcej animacji np. po najechaniu myszą na przycisk. Jeżeli nie chce wam się dodawać animacji od siebie, to chociaż umożliwcie to robić innym np. przez dodanie możliwości wpisania własnego kodu z animacją dla danego przycisku.
Tu są fajne przykłady
https://devcorner.pl/kolekcje-buttonow-ktorych-mozesz-uzyc-kolejnym-projekcie/

 integracja z APLIKACJĄ inpost
integracja z APLIKACJĄ inpost
Customer support service by UserEcho
