
 Przewijalny kontener elementów wewnątrz strony.
Przewijalny kontener elementów wewnątrz strony.
Brakuje na stronie elementu, który umożliwiałby wrzucenie treści (wszelkiej, nie tylko jednego rodzaju) w scrollowane okienko wewnątrz strony.
Kontener o jakim mowa powinien działać na zasadzie jak CSS - overflow, które przyjęło by wartości "auto" (pasek się pokazuje, gdy obiekt zostaje wypełniony).
Przykładowe zastosowanie takiego kontenera opartego o sam CSS:
<div style="width: 300px; height: 100px; overflow: auto; border:1px solid #ccc;"> Tutaj mamy tekst. Jak tekst się nie zmieści, to scroll się pojawi. A jak się zmieści, to się nie pojawi. </div>
Jednak przydało by się tu dorzucić trochę możliwości edycji jakie są przy każdym elemencie na WebWave (kolory, wielkości itp...)
Jedna uwaga: element powinien móc zawierać w sobie wszystkie możliwe elementy, żeby można było na przykład zrobić przewijaną listę przycisków lub zdjęć, linków, odnośników itp itd
 🗡 Newsfeed - najechanie na zdjęcie artukuły pokazuje drugie zdjęcie
🗡 Newsfeed - najechanie na zdjęcie artukuły pokazuje drugie zdjęcie
Proponuje takie uatrakcyjnienie wyglądu newsfeeda a dokładnie miniatury artykułu. To by miało głownie zastosowanie dla prezentacji produktów na sklepie a jak wiemy newsfeed też do tego służy a nie tylko do samych artykułów i modułu bloga.
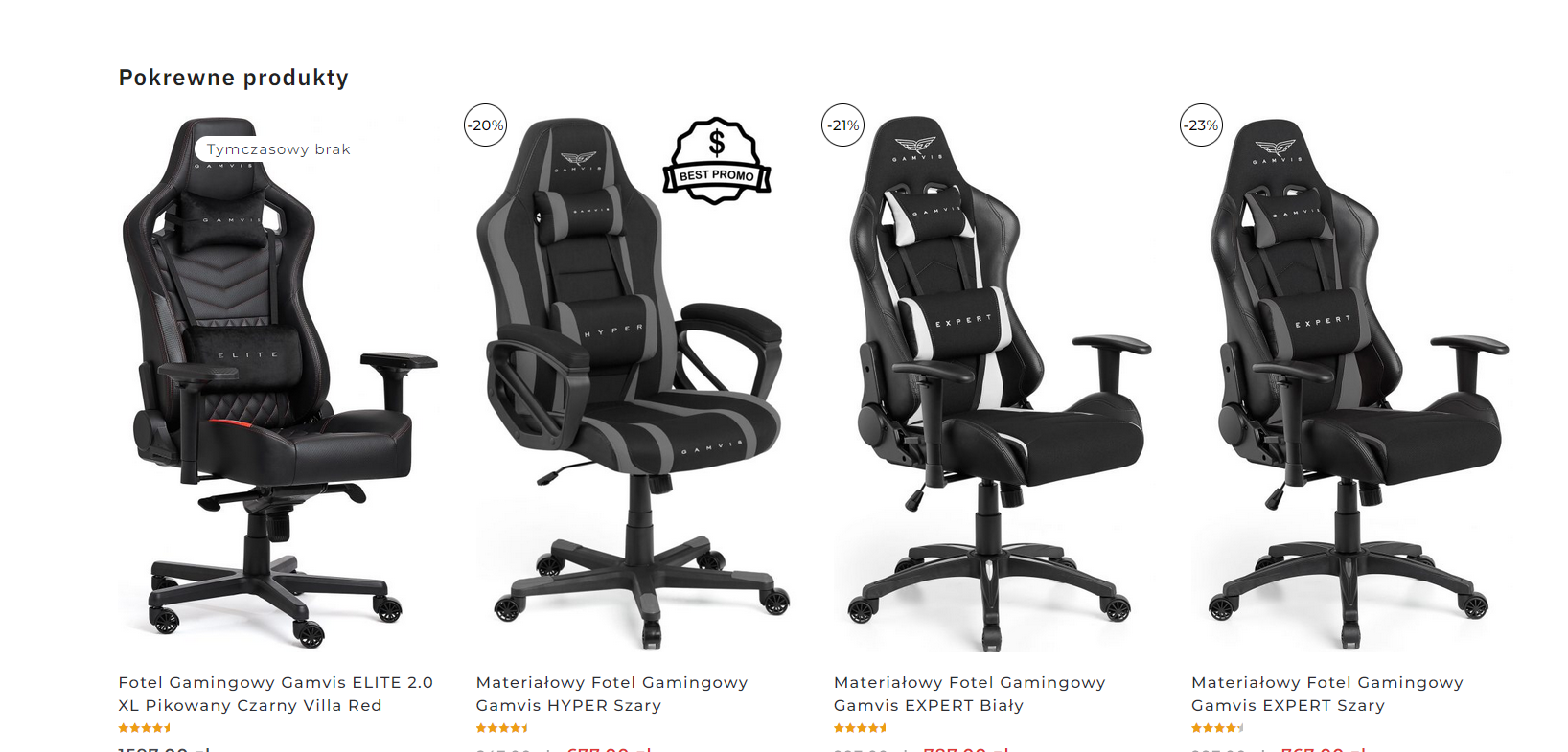
Mianowicie tutaj przykład tego o co mi chodzi
https://gamvis.pl/p/materialowy-fotel-gamingowy-gamvis-expert-czarny/
Gdy najadę na zdjęcie tego krzesła poniżej to pokazuje się drugie zdjęcie. Proste.

Coś takiego mozna by było zastosować w webwave w newsfeed albo zbudować nowy moduł coś na bazie newsfeed ale jednak z zastosowanie tylko do prezentacji produktów w sklepie.
No bo newsfeed jak sama nazwa wskazuje to jednak jego głowne przeznaczenie jest do artykułów ale przydałby się zupełnie nowy, rozbudowany moduł do prezentacji produktów zawierający takie funkcja jak ta która tą opisuje. Oczywiście można też rozbudować sam newsfeed aby można było go wykorzystać do prezentacji produktów.
Można by w panelu ustawień konkretnego artukułu a w opisywamym przypadku produktu dodać opcję drugiej miniaturki i dodatkowo ponizej suwak dodać czy chce się właczyć animację pokazania drugiego zdjęcia po najechaniu miniatruki artukuły / produktu.

 Edytowanie formularza w artykule
Edytowanie formularza w artykule
Witam,
Przydałaby się możliwość edytowania formularza w artykule, a nie jak jest w tej chwili, że zmienia we wszystkich artykułach używających dany wzór. Chciałbym zrobić przycisk "powiadom o dostępności produktu", gdzie po kliknięciu klient wpisuje tylko swój adres e-mail, a ja dostaje już informację o jaki produkt chodzi. Obecnie jest tak, że tytuł oraz pola w formularzu mogę zmieniać tylko we wzorze, więc praktycznie do każdego produktu muszę robić osobne wzory artykułów.

 VIDEO w Lightbox
VIDEO w Lightbox
Mozna by pomyśleć o możliwości dodania pliku video do Lightbox w formacie mp4 lub innych.
 Kadrowanie zdjęć w lightboxie
Kadrowanie zdjęć w lightboxie
Tak jak w nagłówku. Przydałoby się kadrowanie zdjęć w lightboxie. Też przydała by się możliwość kopiowania linku z konkretnego zdjęcia z lightboxa, żeby móc wysłać odnośnik do kogoś do konkretnego zdjęcia.

 Menu strony, dodanie możliwości wyboru typu pojawiania się podmenu, teraz domyślnie się "rozwija" w ustalonym, nie konfigurowalnym czasie czasie
Menu strony, dodanie możliwości wyboru typu pojawiania się podmenu, teraz domyślnie się "rozwija" w ustalonym, nie konfigurowalnym czasie czasie
Przy rozbudowanym menu strony i najechaniu na 1 główną pozycję menu wyświetlają nam się podstrony danego menu. Treaz pojawiają się jako "rozwijanie", nie ma możliwości konfiguracji czasu tego rozwijania, przy rozbudowanych menu chciałbym móc maksymalnie skrócić czas rozwijania, żeby uprościć mechanikę strony. Pozdrawiam i dziękuje

 Product feed - lista produktów
Product feed - lista produktów

Czy funkcja product feed (lista produktów) mogłaby automatycznie się zmieniać/ przesuwać po odświeżeniu strony lub po jakimś czasie wyświetlania? W tej chwili nawet stronicowanie nie działa poprawnie i po przejściu na inną stronę/ przesunięciu strzałkami ciągle wyświetlają się te same produkty, a w oznaczonej kategorii jest ich np 12.

 WIĘCEJ ANIMACJI dla przycisków
WIĘCEJ ANIMACJI dla przycisków
Przydało by się więcej animacji np. po najechaniu myszą na przycisk. Jeżeli nie chce wam się dodawać animacji od siebie, to chociaż umożliwcie to robić innym np. przez dodanie możliwości wpisania własnego kodu z animacją dla danego przycisku.
Tu są fajne przykłady
https://devcorner.pl/kolekcje-buttonow-ktorych-mozesz-uzyc-kolejnym-projekcie/

 integracja z APLIKACJĄ inpost
integracja z APLIKACJĄ inpost

 Poprawna integracja Google Tag Manager
Poprawna integracja Google Tag Manager
Było by super gdyby dało się poprawnie podpiąć GTM pod strony wykonane w Webwave. Mam tu na myśli możliwość wstawienia kodu GTM na początku HEAD i BODY a nie gdzieś w "polu". Przy metodzie opisywanej w dokumentacji integracja nie jest konfigurowana poprawnie co uniemożliwia na przykład poprawne użycie Cookiebot'a.
Można by to pewnie zrobić na takiej zasadzie jak GA4, wpisując jedynie ID GTM
Customer support service by UserEcho
