Zaczepienie do wysokości wskazanego elementu
Przydała by się taka opcja, jak mozliwśc zaczepienia dowolnego elementu do wysokości wskzanego elementu. Brzmi pokrętnie wiem, już tlumacze.
Przyklad https://koszulkasublimowana.pl/koszulka-sublimacyjna-tigra-nr-7

Miniatura/zdjecie po lewej stronie tekstu ma zastosowane zaczepienie. Tekst po prawej jest dlugi dlatego pomyslalem ze fajnie by bylo gdyby ta miniatura podazala za czytelnikiem w momencie przewijania w dol.
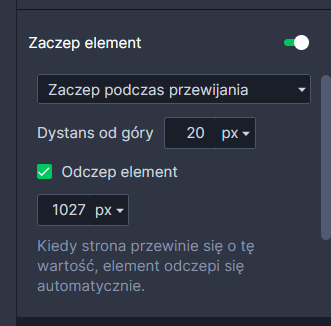
Zaczepienie miniatury dziala tak ze w kreatorze pdajemy w "odczep element" wysokośc w pikselach albo vh. Ja tak zrobilem i miniatura przesywa sie do 1027 px i konczy sie nieco wczesniej niz opis produktu po prawej. To dziala tylko w moim przypadku gdzie długośc opisu wszystkich produktow na stronie koszulkasublimowana.pl jest taki sam. Ale gdyby opis byl krotszy i miał np. 600px to zaczepienie przez to zjezdzało by nizej do 1027 px w moim przypadku i zaslanialo by inne sekcje na podstronie

Moze warto by bylo gdyby byla taka opcja jak "zaczepienie do wysokosci wskazanego elementu"
Czyli zaczepiona miniatura podążała by np. do wysokości wskazanego innego elementu - w moim przypadku do "Kontakt".
Sekcja kontakt w opisie produktu jest stałym elementem we wzorze artykulu i pojawia sie w kazdym produkcie. Dzieki temu gdyby tekst, opis jakiegos produktu byl inny, raz krotszy raz dluzszy to zaczepiona miniatruka podazaly by zawsze do wysokosci "Kontakt"
Mam nadzeje ze mnie rozumiecie :) Oczywiscie to tylko pomysl, mozna to rozwiazac jakos inaczej. Moze macie lepszy pomysl. Jestem ciekawy na propozycje :)

Customer support service by UserEcho


To jest bardzo ciekawy pomysł