+5
Z odpowiedzią
Efekt hover na grupach elementów
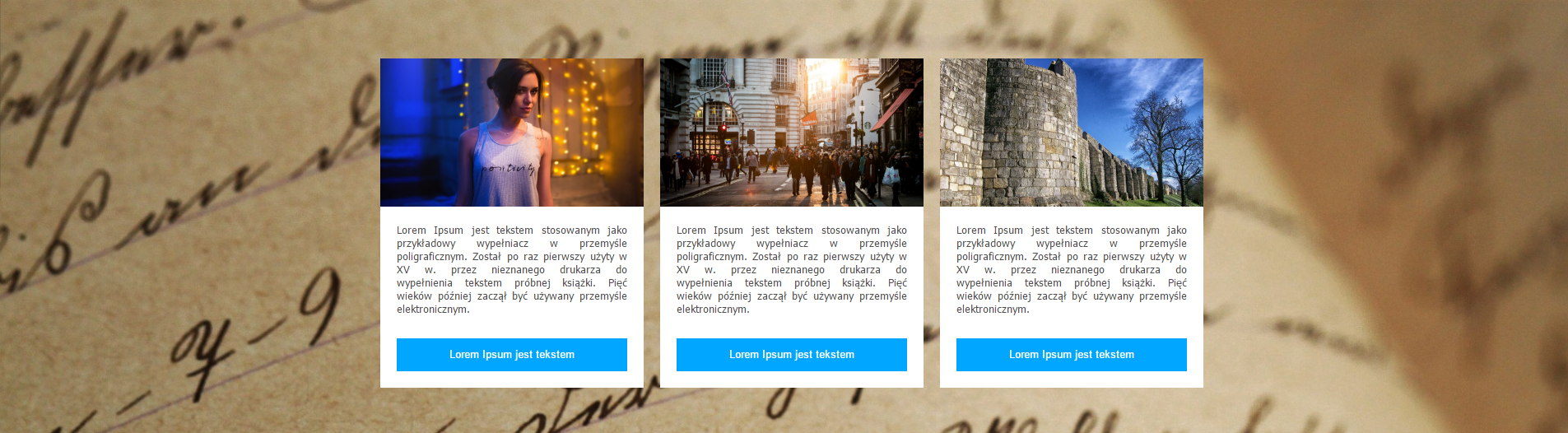
Witam. Wydaje mi się że fajna była by możliwość ustawienia efektu "Po najechaniu" ale dla grup elementów na przykład przed najechaniem bloczki mogły by wyglądać tak:

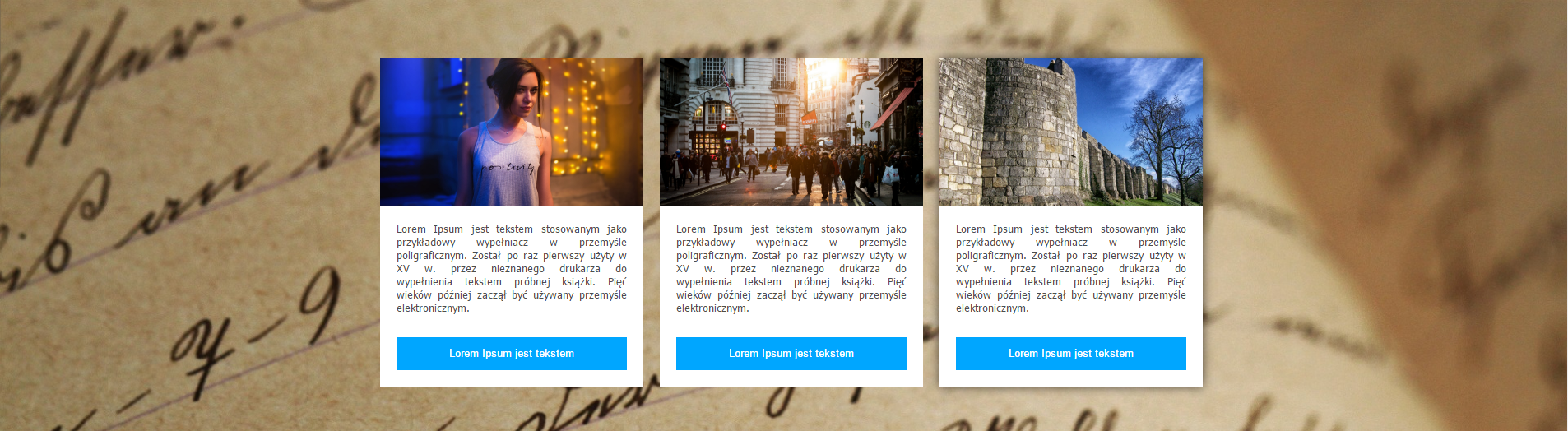
A po najechaniu myszką na jakikolwiek element znajdujący się w grupie tak: (cień przy ostatnim bloku)

Dla grupy (pierwszej od prawej) dodałem cień ale jest on cały czas. Było by fajnie gdyby cień, obrys czy cokolwiek innego uruchamiało się po najechaniu myszką.
Customer support service by UserEcho


Niebieskiego nie klikniesz, ale tę samą akcję, którą miałbyś pod niebieskim guzikiem możesz przypisać pod ten duży przycisk z cieniem. Wtedy nie będzie tak na prawdę róźnicy, który fizycznie guzik klikasz, bo wykonasz tę samą akcję.
Niby tak tylko co jeśli niebieski element w grupie to też przycisk? W tym momencie jeśli dali byśmy przycisk z cieniem pod przycisk niebieski to cień będzie się wyłączał po najechaniu na ten niebieski przycisk a jeśli umieścimy przycisk z cieniem nad ten niebeski to nie będzie można kliknąć tego niebieskiego.
Taki efekt możesz swobodnie uzyskać już w tym momencie. Nałóż na swoją grupę elementów przeźroczysty przycisk. Przycisk ten ustaw tak, aby przysłaniał wszystkie elementy i żeby nie miał koloru. W stanie po najechaniu myszką dodaj temu przyciskowi cień. Uzyskasz w ten sposób dokładnie taki efekt, jak chcesz.